# 微信聊天记录可视化
## 功能
- 安卓 or 苹果都可以哦
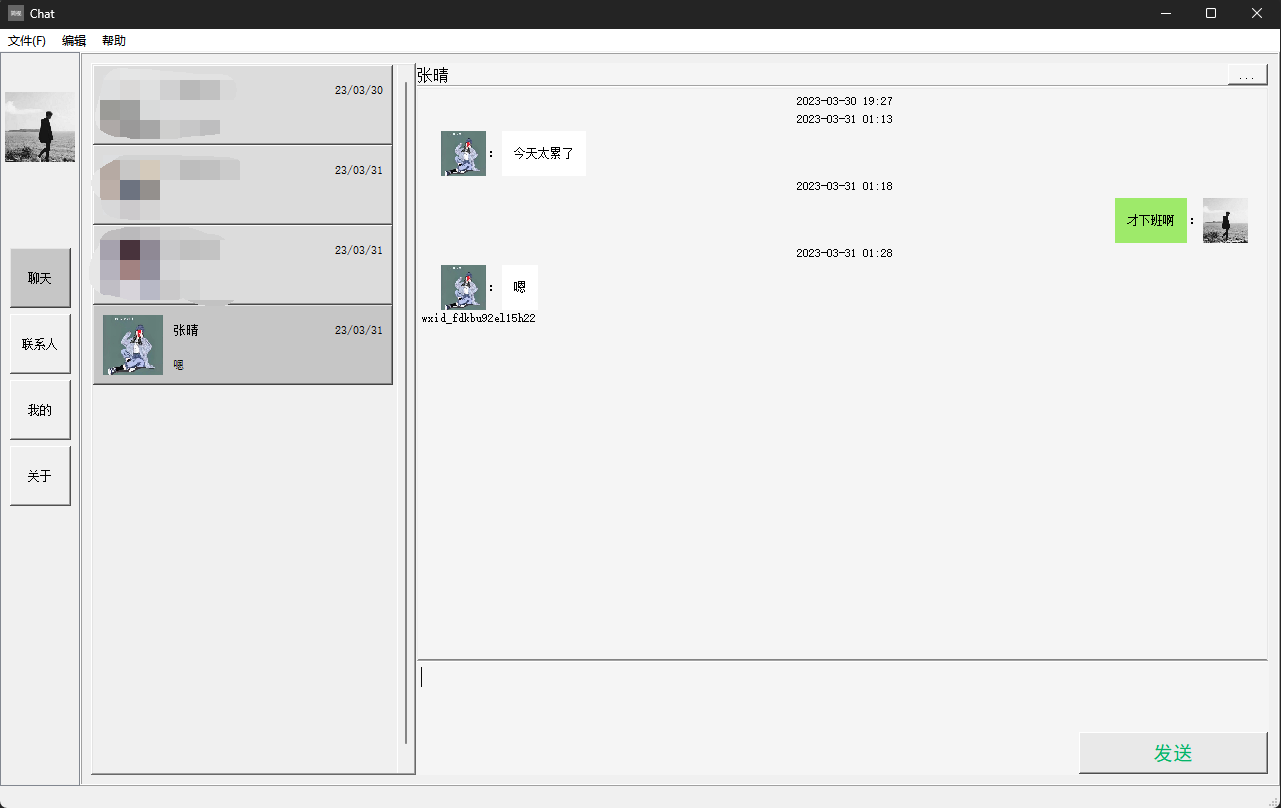
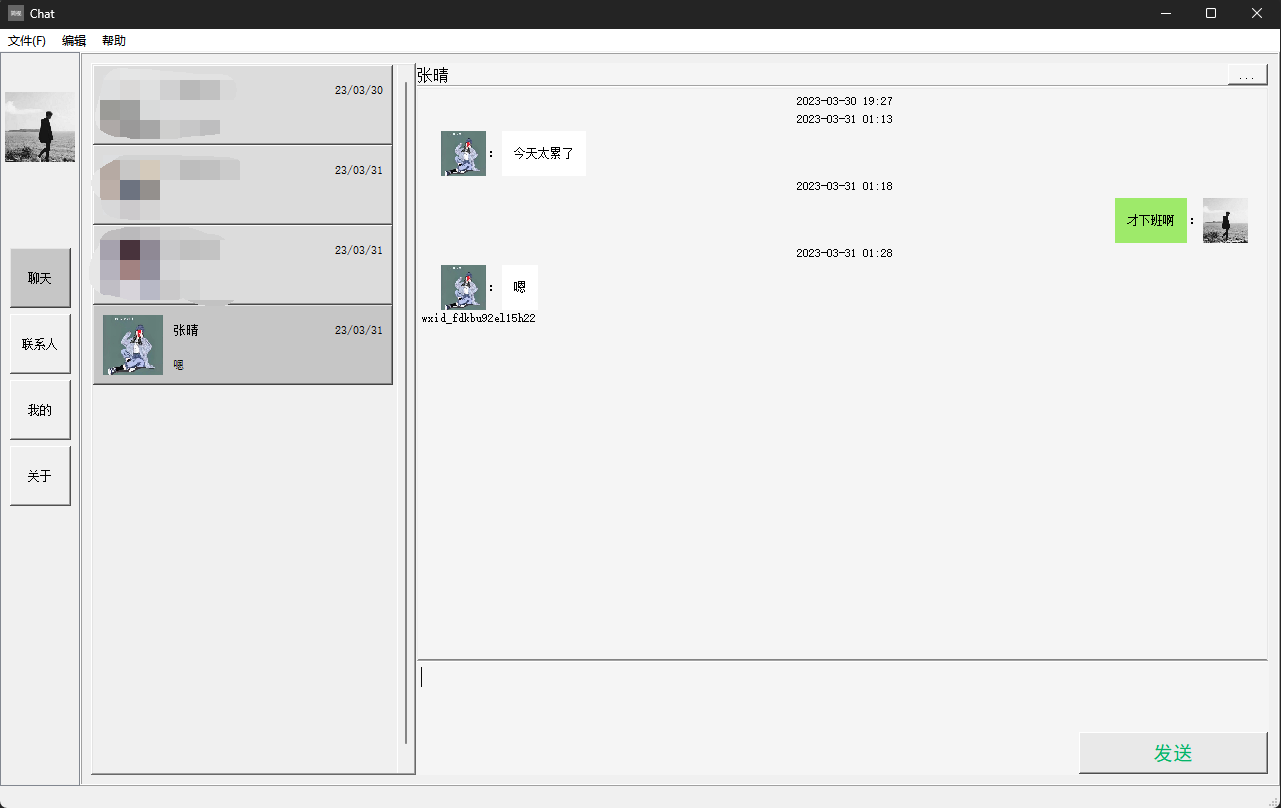
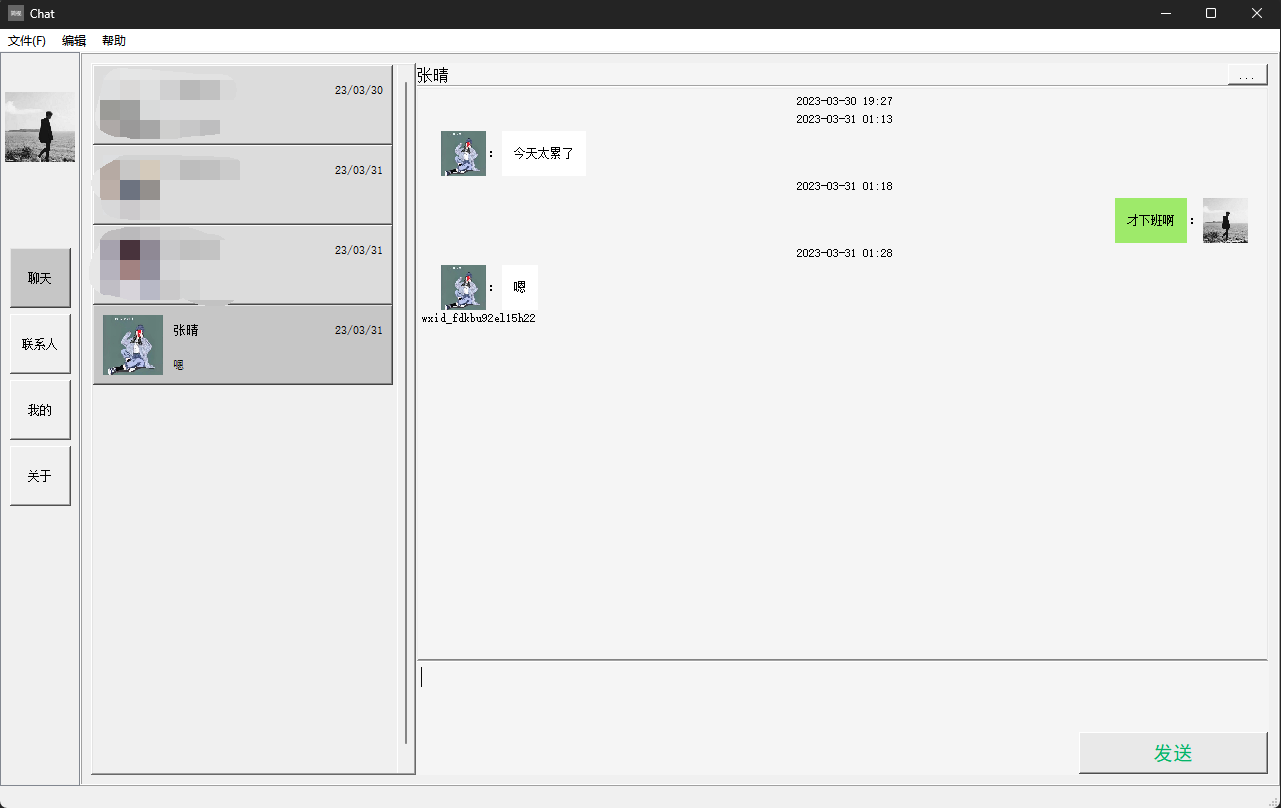
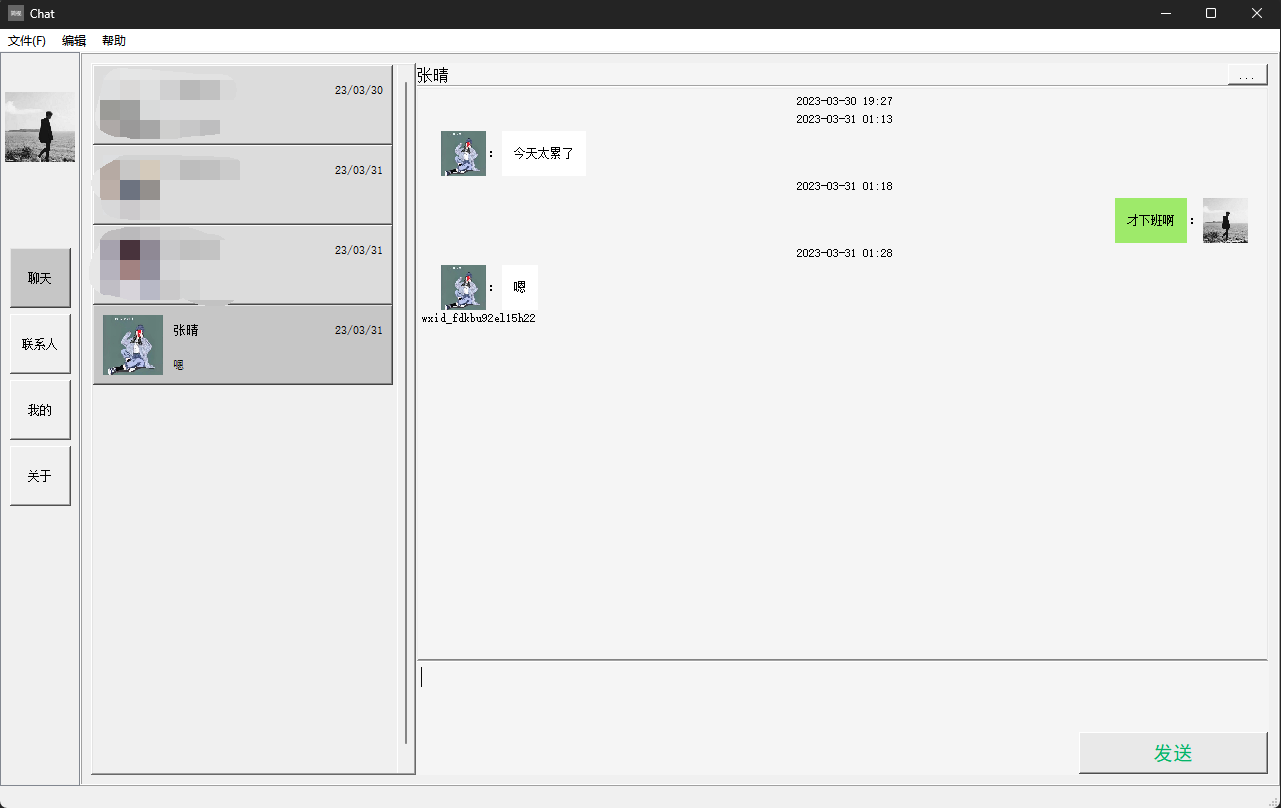
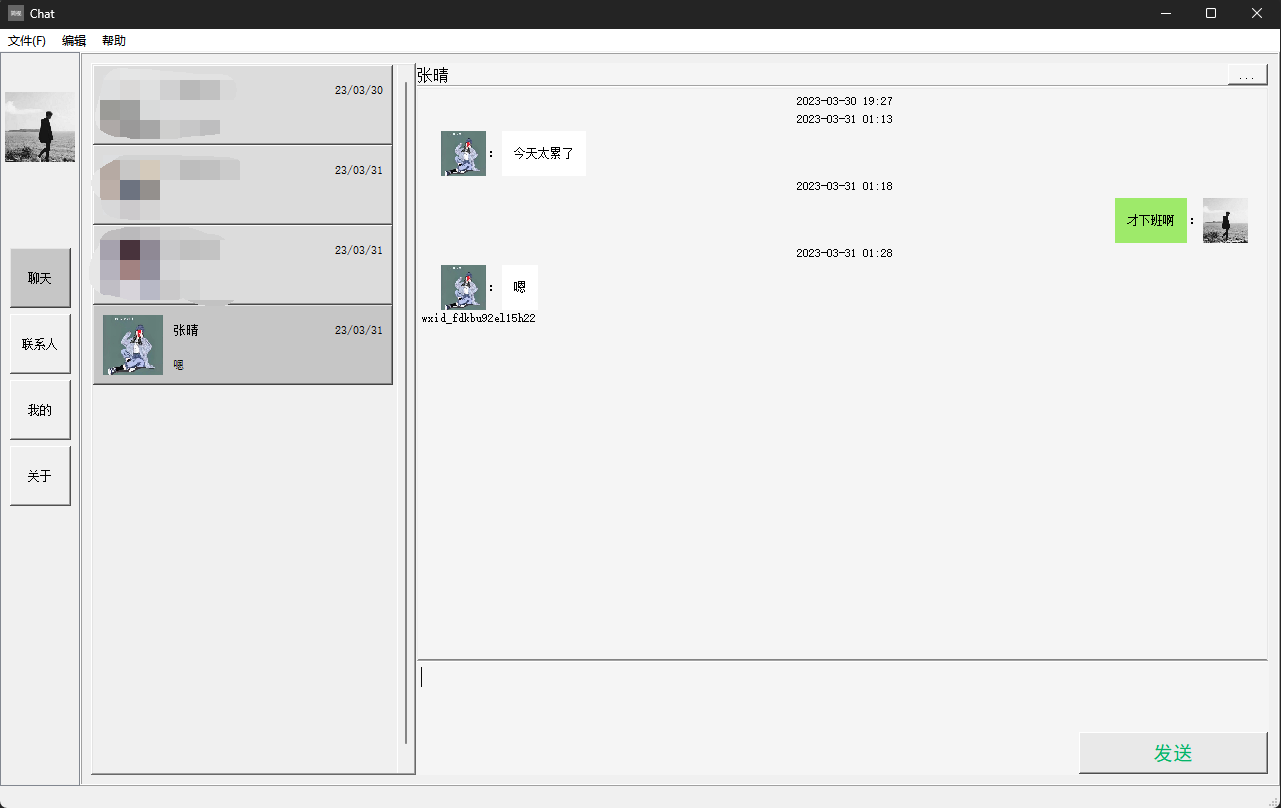
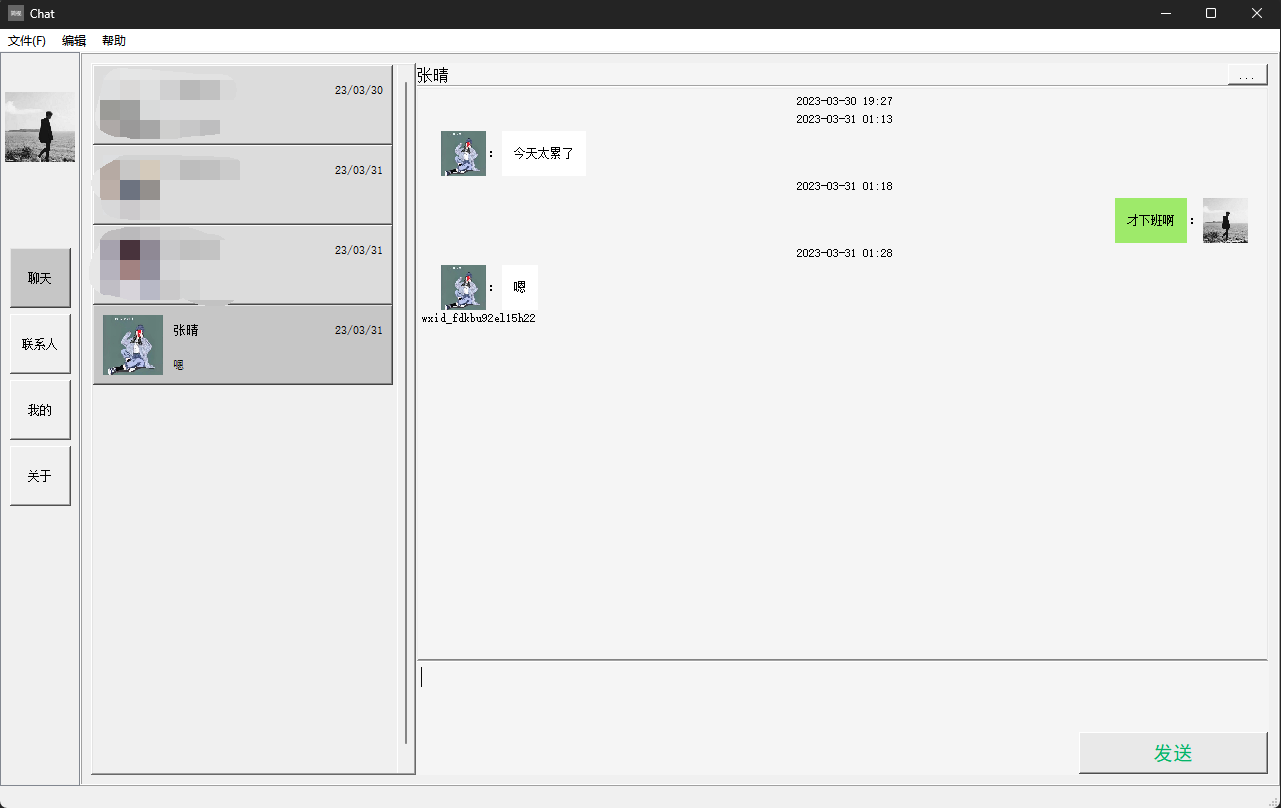
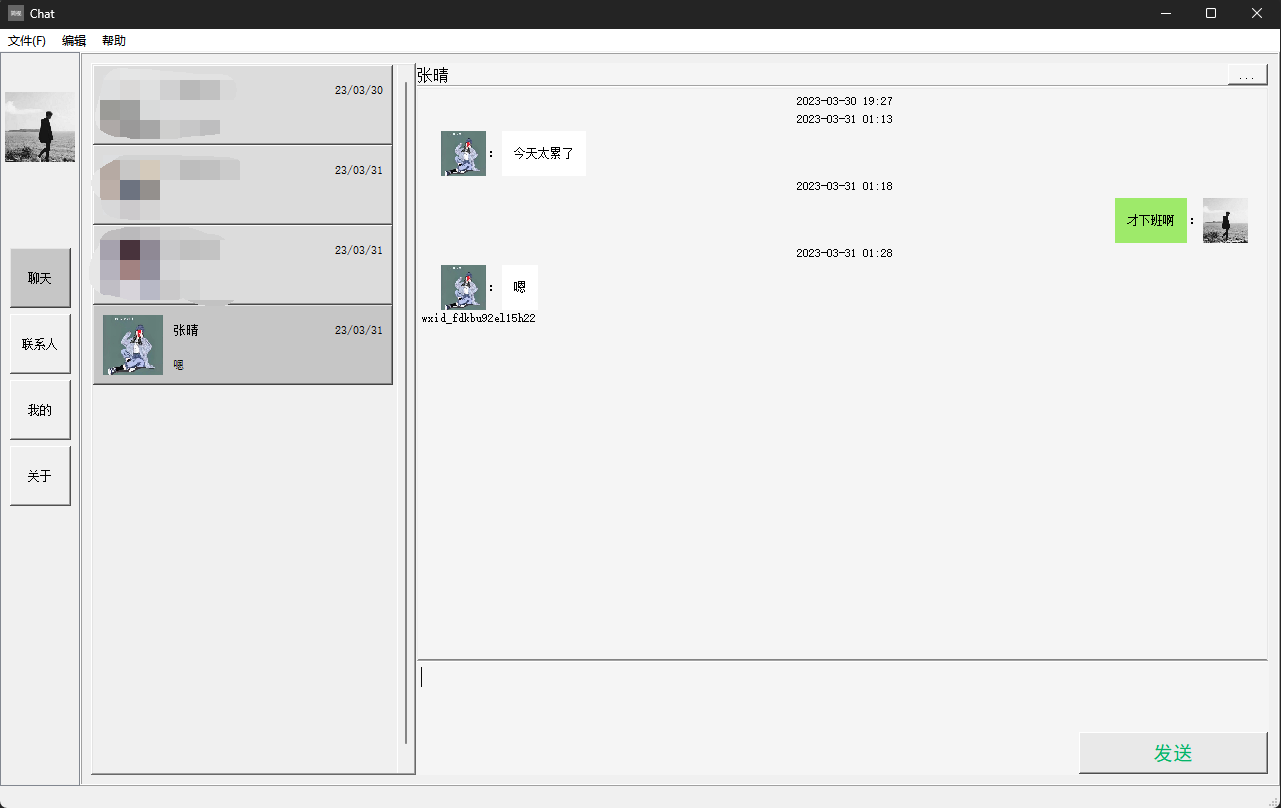
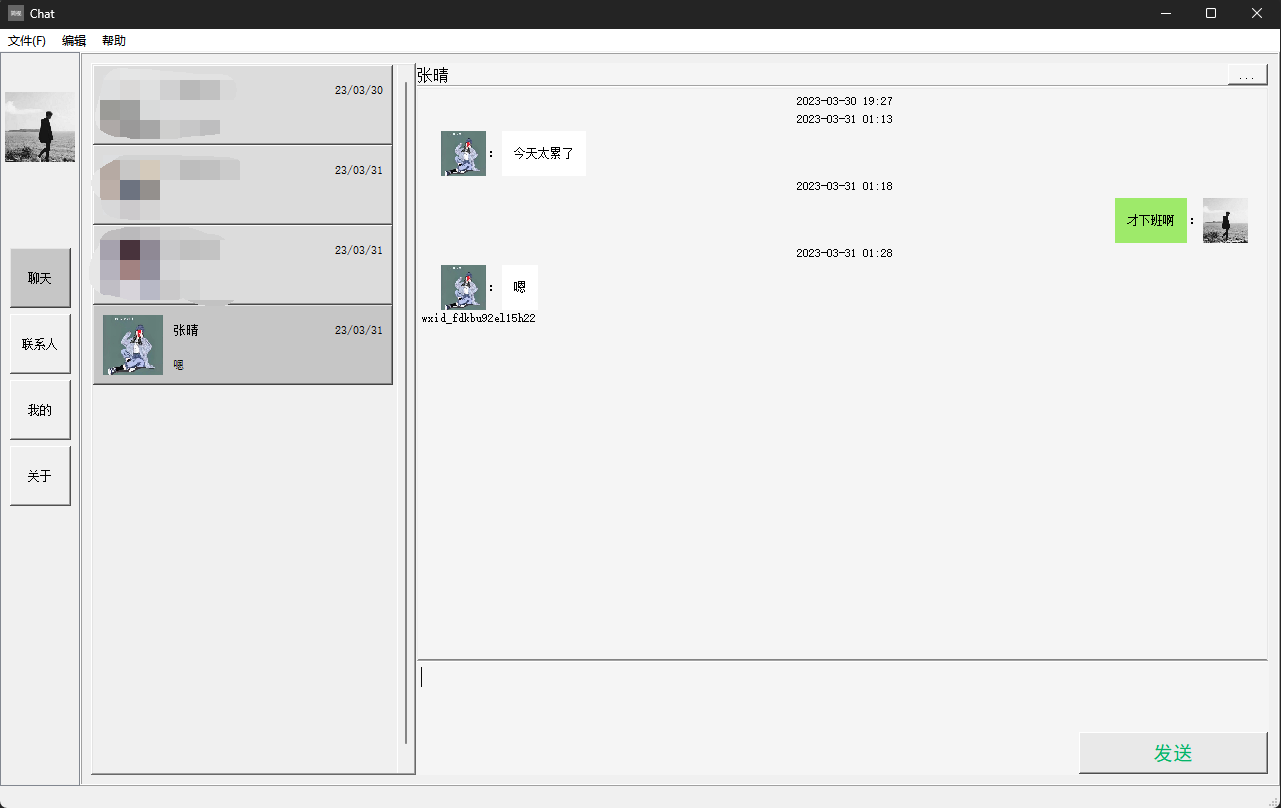
- 显示聊天界面
- 导出聊天记录成Word文档
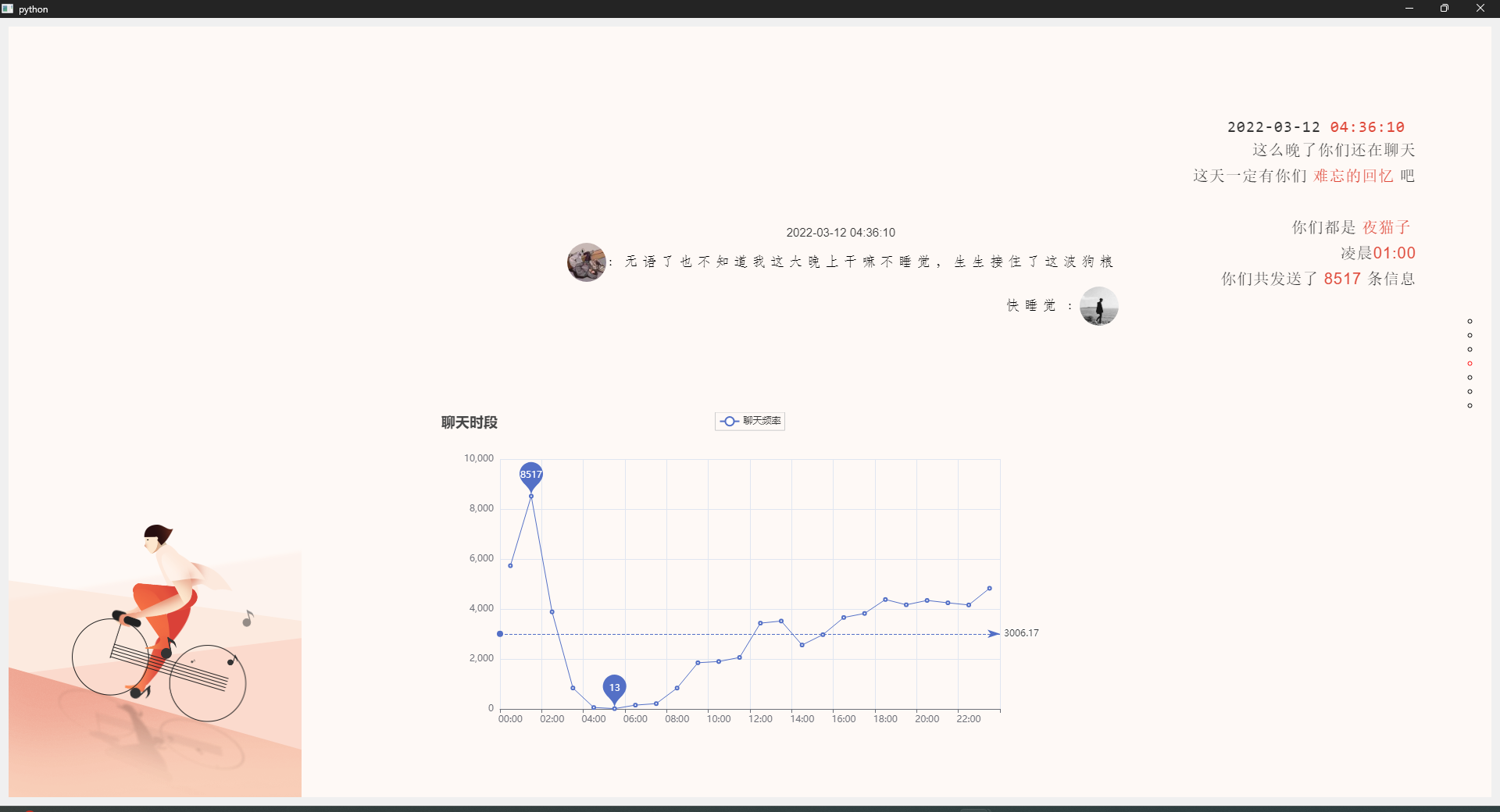
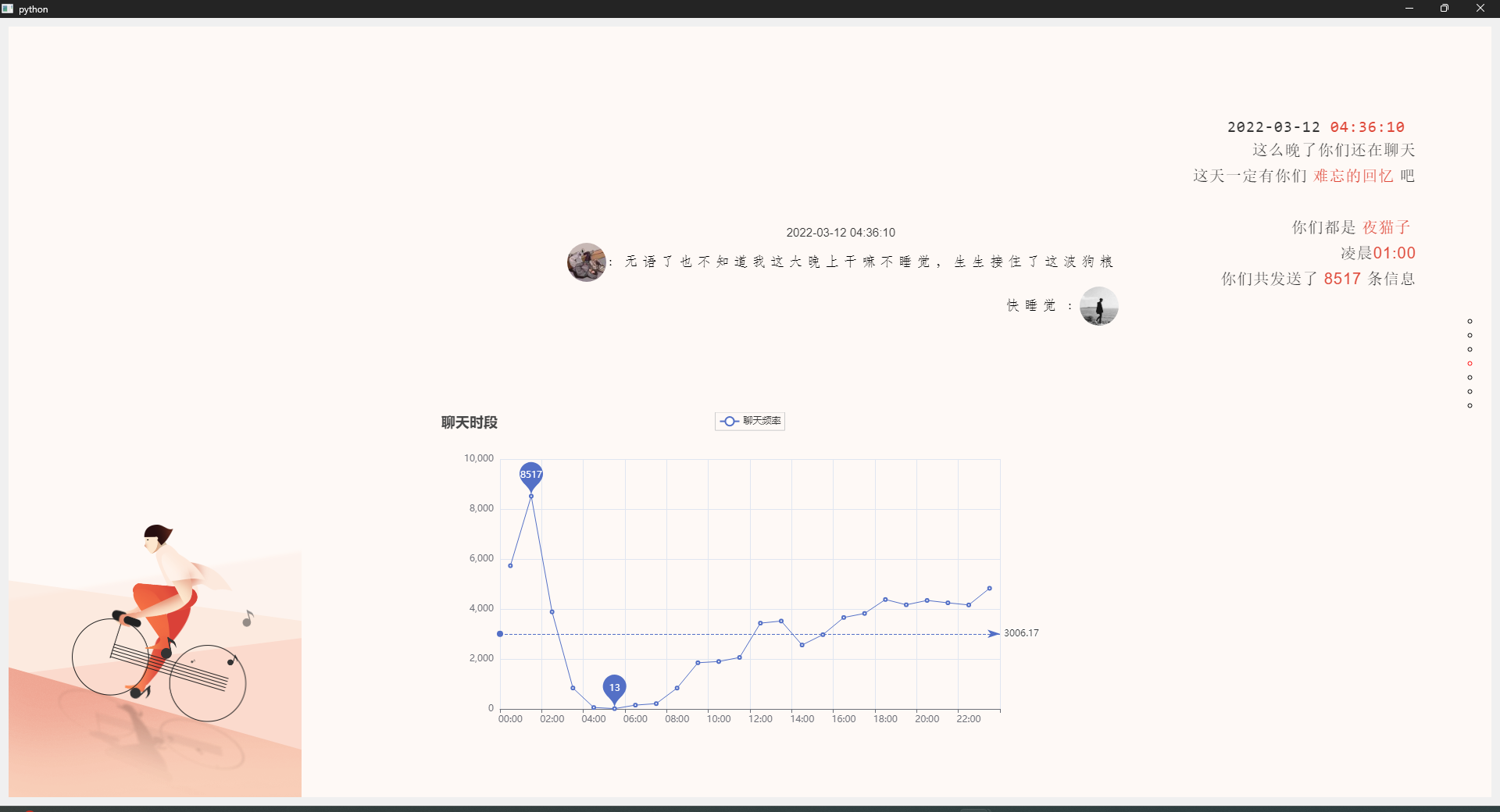
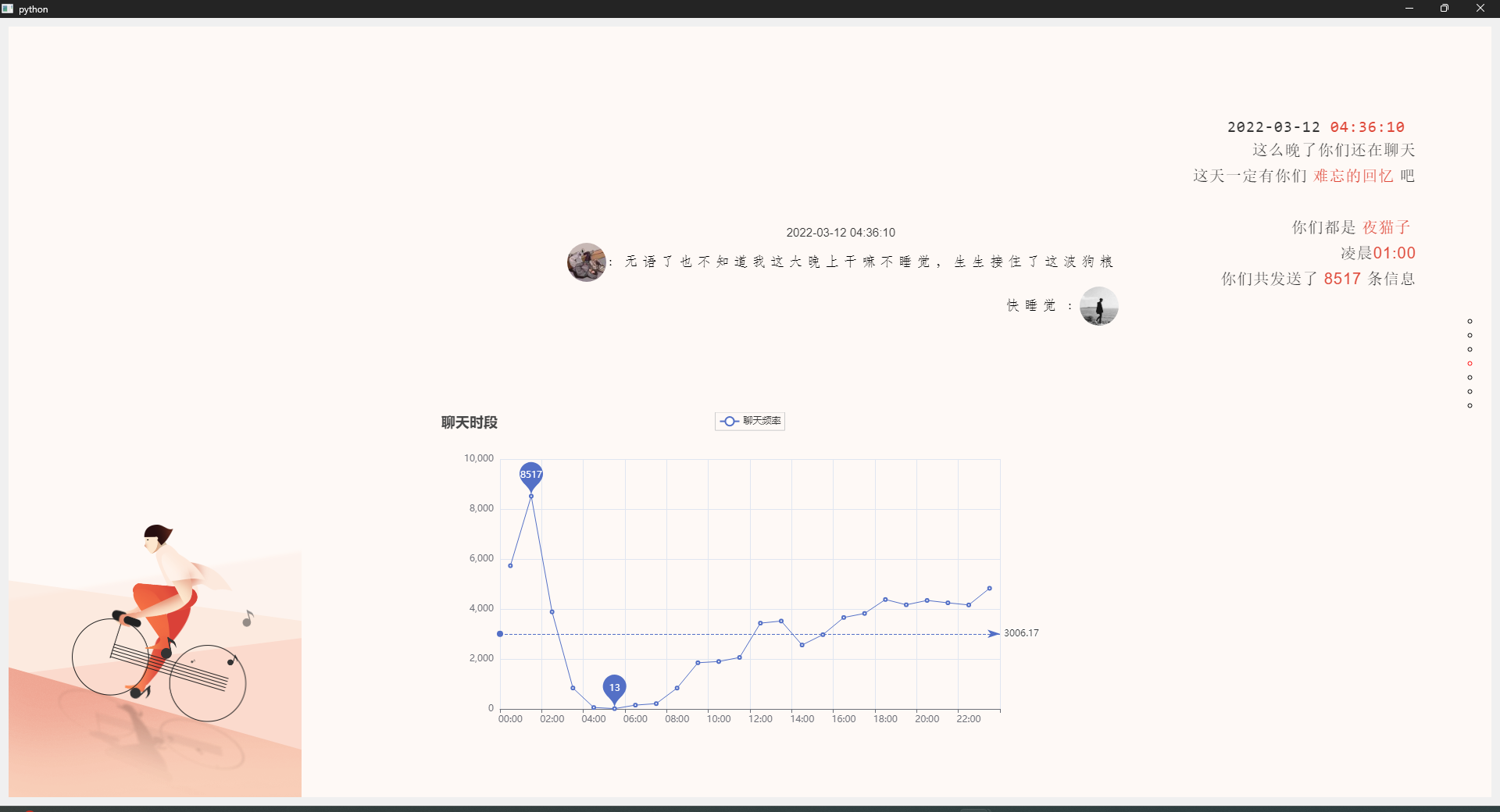
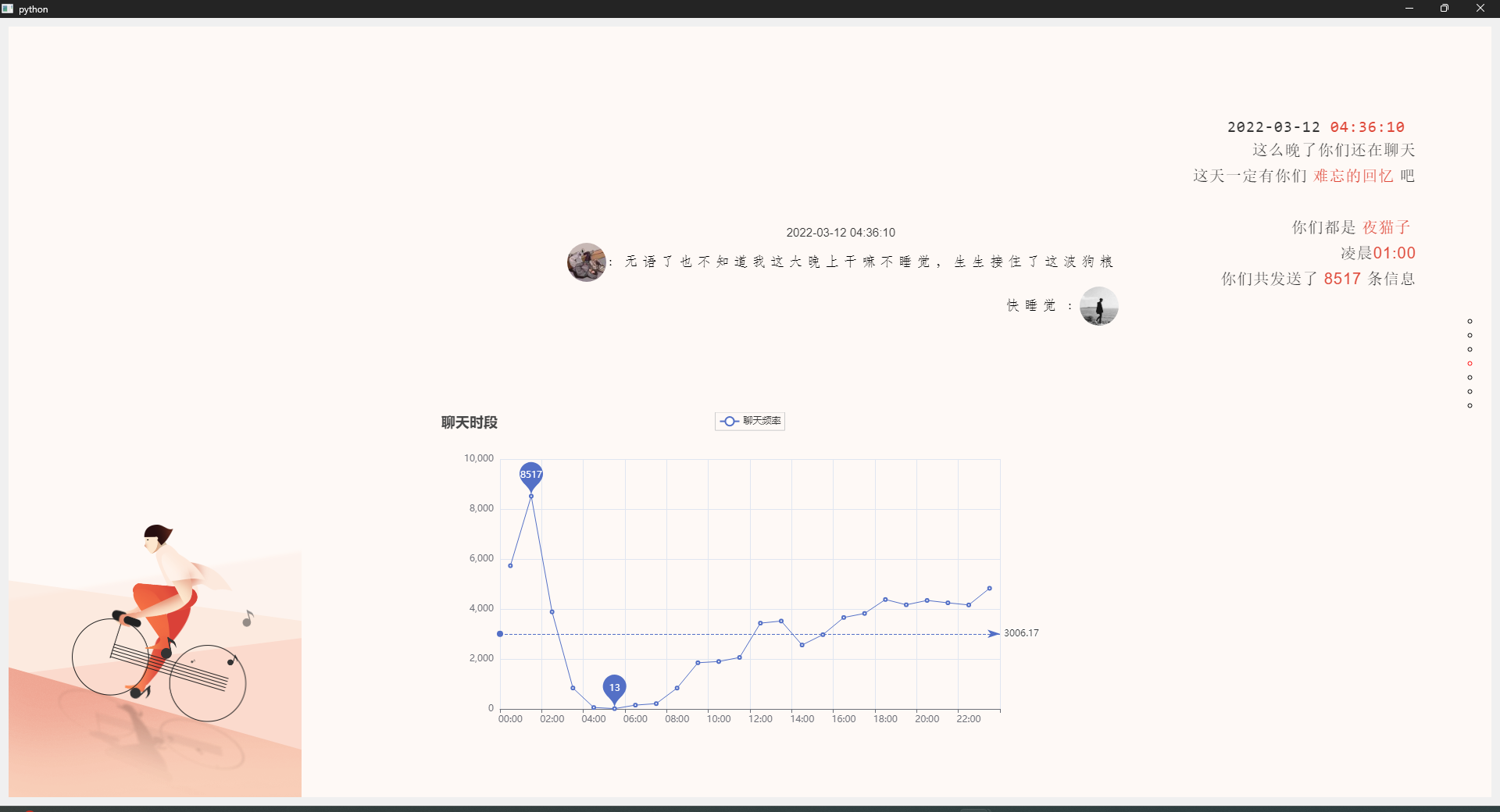
- 分析聊天数据,做成可视化年报
- 小伙伴们想要其他功能可以留言哦🏆
- 有任何问题可以随时联系我(863909694@qq.com)
为了方便大家交流,我新建了一个QQ群:**474379264**
大家有任何诉求可以群里反馈给我
 ## 效果








## 使用
1. 根据[教程](https://blog.csdn.net/m0_59452630/article/details/124222235?spm=1001.2014.3001.5501)获得两个文件
- auth_info_key_prefs.xml——解析数据库密码
- EnMicroMsg.db——聊天数据库
2. 安装依赖库
python版本3.10
**说明:用到了python3.10的match语法,不方便更换python版本的小伙伴可以把match(运行报错的地方)更改为if else**
命令行运行以下代码
```bash
pip install -r requirements.txt
```
运行main.py
```bash
python main.py
```
3. 出现解密界面

按照提示选择上面获得的两个文件,等待解密完成,重新运行程序
4. 进入主界面
这时候不显示头像,因为头像文件没有导入进来

根据[教程](https://blog.csdn.net/m0_59452630/article/details/124222235?spm=1001.2014.3001.5501)
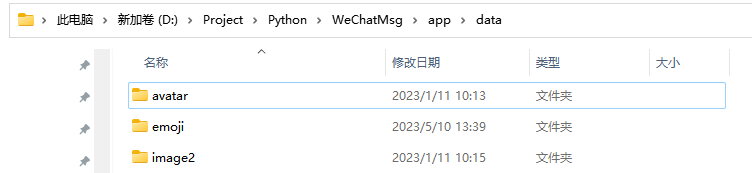
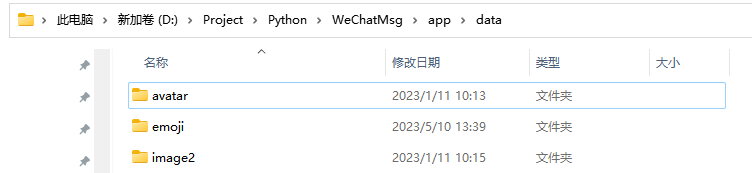
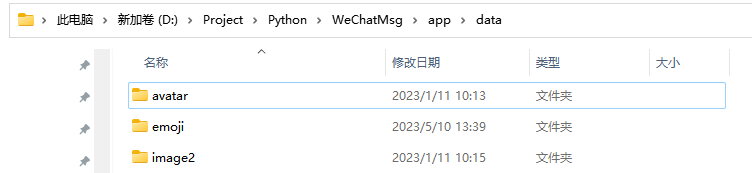
将头像文件夹avatar复制到工程目录./app/data/目录下

如果想要显示聊天图像就把[教程](https://blog.csdn.net/m0_59452630/article/details/124222235?spm=1001.2014.3001.5501)
里的image2文件夹复制到./app/data文件夹里,效果跟上图一样
复制进来之后再运行程序就有图像了

## 项目还有很多bug,希望各位大佬能够及时反馈
项目地址:https://github.com/LC044/WeChatMsg
## 效果








## 使用
1. 根据[教程](https://blog.csdn.net/m0_59452630/article/details/124222235?spm=1001.2014.3001.5501)获得两个文件
- auth_info_key_prefs.xml——解析数据库密码
- EnMicroMsg.db——聊天数据库
2. 安装依赖库
python版本3.10
**说明:用到了python3.10的match语法,不方便更换python版本的小伙伴可以把match(运行报错的地方)更改为if else**
命令行运行以下代码
```bash
pip install -r requirements.txt
```
运行main.py
```bash
python main.py
```
3. 出现解密界面

按照提示选择上面获得的两个文件,等待解密完成,重新运行程序
4. 进入主界面
这时候不显示头像,因为头像文件没有导入进来

根据[教程](https://blog.csdn.net/m0_59452630/article/details/124222235?spm=1001.2014.3001.5501)
将头像文件夹avatar复制到工程目录./app/data/目录下

如果想要显示聊天图像就把[教程](https://blog.csdn.net/m0_59452630/article/details/124222235?spm=1001.2014.3001.5501)
里的image2文件夹复制到./app/data文件夹里,效果跟上图一样
复制进来之后再运行程序就有图像了

## 项目还有很多bug,希望各位大佬能够及时反馈
项目地址:https://github.com/LC044/WeChatMsg




 ## 效果








## 使用
1. 根据[教程](https://blog.csdn.net/m0_59452630/article/details/124222235?spm=1001.2014.3001.5501)获得两个文件
- auth_info_key_prefs.xml——解析数据库密码
- EnMicroMsg.db——聊天数据库
2. 安装依赖库
python版本3.10
**说明:用到了python3.10的match语法,不方便更换python版本的小伙伴可以把match(运行报错的地方)更改为if else**
命令行运行以下代码
```bash
pip install -r requirements.txt
```
运行main.py
```bash
python main.py
```
3. 出现解密界面

按照提示选择上面获得的两个文件,等待解密完成,重新运行程序
4. 进入主界面
这时候不显示头像,因为头像文件没有导入进来

根据[教程](https://blog.csdn.net/m0_59452630/article/details/124222235?spm=1001.2014.3001.5501)
将头像文件夹avatar复制到工程目录./app/data/目录下

如果想要显示聊天图像就把[教程](https://blog.csdn.net/m0_59452630/article/details/124222235?spm=1001.2014.3001.5501)
里的image2文件夹复制到./app/data文件夹里,效果跟上图一样
复制进来之后再运行程序就有图像了

## 项目还有很多bug,希望各位大佬能够及时反馈
项目地址:https://github.com/LC044/WeChatMsg
## 效果








## 使用
1. 根据[教程](https://blog.csdn.net/m0_59452630/article/details/124222235?spm=1001.2014.3001.5501)获得两个文件
- auth_info_key_prefs.xml——解析数据库密码
- EnMicroMsg.db——聊天数据库
2. 安装依赖库
python版本3.10
**说明:用到了python3.10的match语法,不方便更换python版本的小伙伴可以把match(运行报错的地方)更改为if else**
命令行运行以下代码
```bash
pip install -r requirements.txt
```
运行main.py
```bash
python main.py
```
3. 出现解密界面

按照提示选择上面获得的两个文件,等待解密完成,重新运行程序
4. 进入主界面
这时候不显示头像,因为头像文件没有导入进来

根据[教程](https://blog.csdn.net/m0_59452630/article/details/124222235?spm=1001.2014.3001.5501)
将头像文件夹avatar复制到工程目录./app/data/目录下

如果想要显示聊天图像就把[教程](https://blog.csdn.net/m0_59452630/article/details/124222235?spm=1001.2014.3001.5501)
里的image2文件夹复制到./app/data文件夹里,效果跟上图一样
复制进来之后再运行程序就有图像了

## 项目还有很多bug,希望各位大佬能够及时反馈
项目地址:https://github.com/LC044/WeChatMsg