| .. | ||
| ISSUE_TEMPLATE | ||
| CHANGELOG.md | ||
| CONTRIBUTING.md | ||
| FUNDING.yml | ||
| LICENSE | ||
| logo.gif | ||
| logo.png | ||
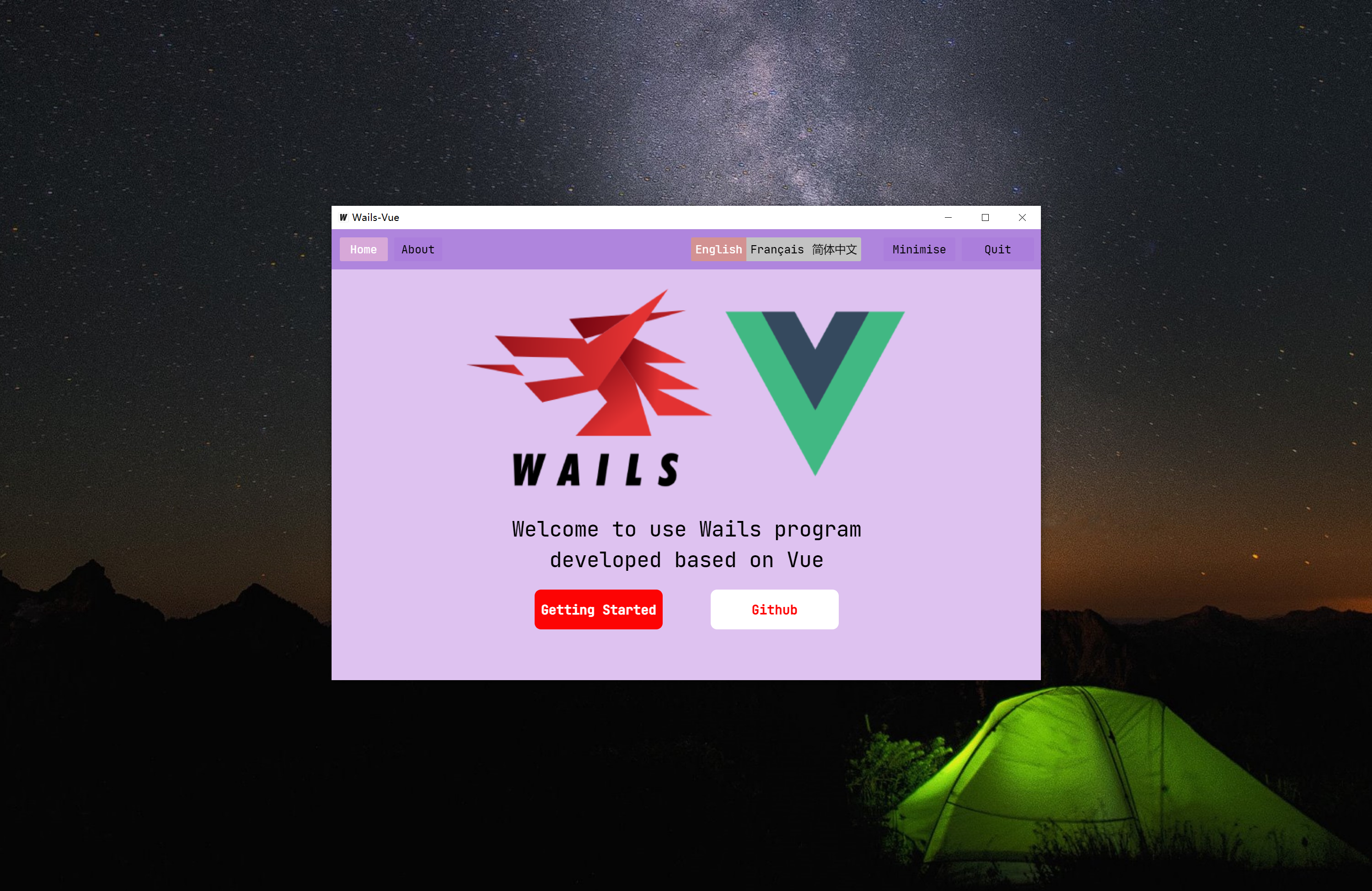
| preview.en.png | ||
| preview.gif | ||
| preview.png | ||
| preview.zh-Hans.png | ||
| pull-request-template.md | ||
| README.md | ||
| README.zh-Hans.md | ||
Wails Template Vue
Wails template based on Vue ecology
Table of Contents
Click me to Open/Close the directory listing
Introductions
This project is a Wails template based on the Vue ecosystem. You can use this project to quickly develop your application.
Background
The official built-in template only provides the minimum content required to develop an application. If you want to develop an application quickly, you still need to do a lot of work yourself. Based on this, this template project provides you with out-of-the-box functions, you can Get started developing your app quickly.
Graphic Demo
Features
- Single page routing support
- Built-in internationalization
- Built-in bright and dark themes
- Built-in FontAwesome icon library
- Integrated TailwindCSS
- Integrate TypeScript
- Perfect for Windows, MacOS, Linux platforms
Getting Started
New Project:
wails init -n <Your Appname> -t https://github.com/misitebao/wails-template-vue[@version]
flag description:
- n - The name of the application to be created
- t - Template name, supports built-in template names and third-party templates in the form of hyperlinks
- @version - Specify the version of a specific Git Tag, if no version is specified, the code of the master branch will be used by default
Reference document:
The front-end part uses Vue Vue-Router and Vue-I18N:
- Vue - Use vue3.x version, please refer to the official Vue3.x Documents for specific usage.
- Vue-Router - Use Vue-Router 4.x version, please refer to the official Vue-Router Documents for specific usage.
- Vue-I18N - Use Vue-I18N 9.x version, please refer to official Vue-I18N Documents for specific usage.
- TypeScript - Please refer to official TypeScript Documents for specific usage.
- TailwindCSS - Please refer to official TailwindCSS Documents for specific usage.
Then you can refer to the official Wails document to start developing your application🤞.
Maintainer
Thanks to the maintainers of these projects:
Contributors
Thanks to all the contributors involved in the development. Contributors
Community Exchange
- Github Discussions - The official Github communication community of the Wails project
- Wails Slack - Wails official communication channel
- Twitter - Wails official Twitter account
Chinese Community:
- QQ Group: 1067173054 - QQ Chinese Community Exchange Group
Part Of Users
- Wails API Demos - A sample program for exploring Wails API, inspired by Electron API Demos
- Hayate - Windows application installation boot program implemented using Wails.
Changelog
Check out the changelog here.