| .. | ||
| ISSUE_TEMPLATE | ||
| workflows | ||
| CHANGELOG.md | ||
| CONTRIBUTING.md | ||
| FUNDING.yml | ||
| logo.gif | ||
| logo.png | ||
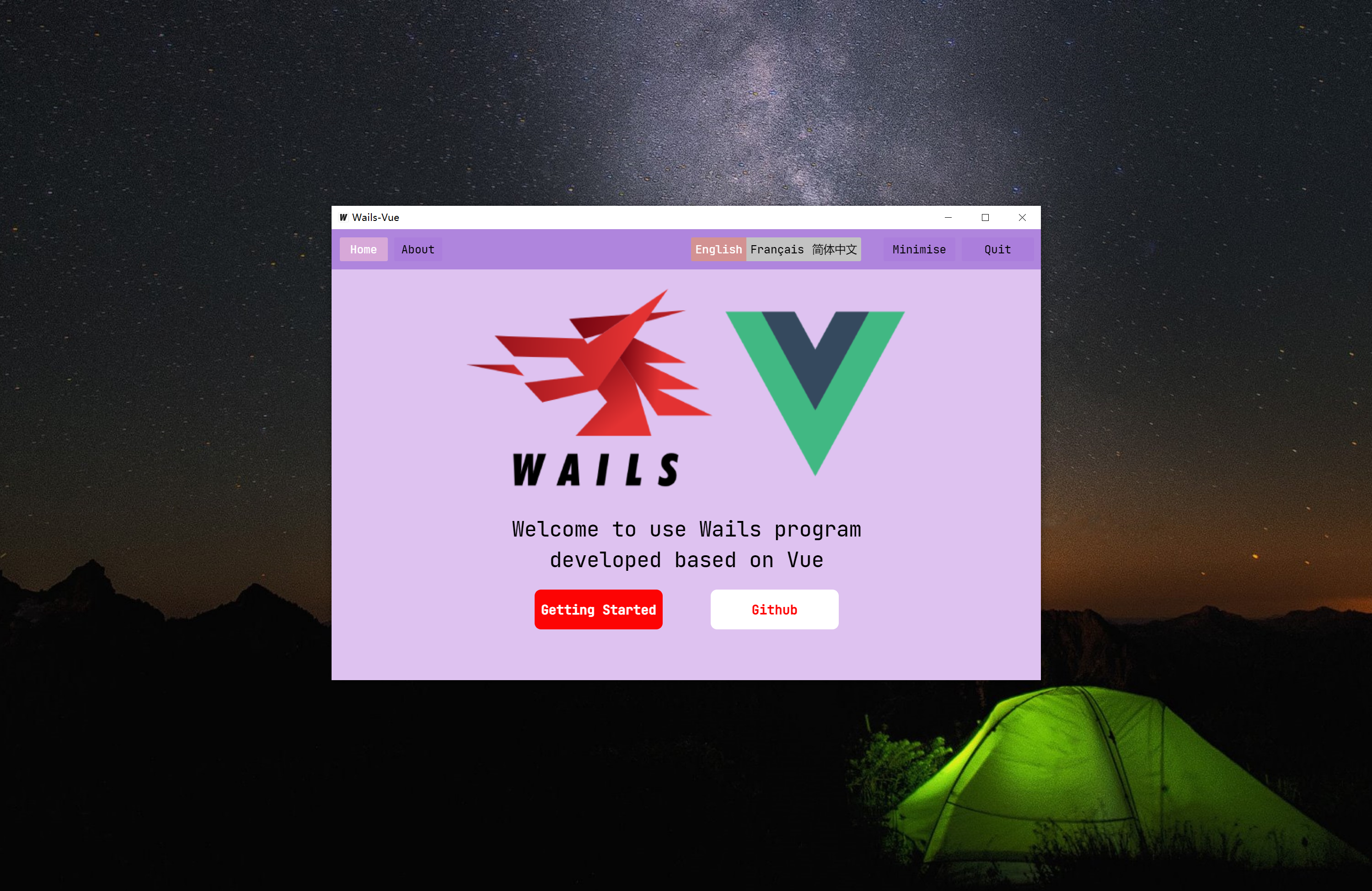
| preview.en.png | ||
| preview.gif | ||
| preview.png | ||
| preview.zh-Hans.png | ||
| pull-request-template.md | ||
| README.md | ||
| README.zh-Hans.md | ||
Wails Template Vue
A Wails template based on Vue and Vue-Router
Table of Contents
Click me to Open/Close the directory listing
Introductions
The wails-template-vue template is a Vue template that supports Wails programs and provides Router and i18n functions by default.
Background
I hope that Vue and its powerful community ecology can be used in Wails applications to develop single-page applications that support multiple routes.
Graphic Demo
Features
- Compatible with Windows, MacOS, Linux platforms
- Support single page routing and i18n.
- Built-in Sass preprocessor.
- A consistent UI experience across platforms(Comes with JetbrainsMono font package).
- Comes with a complete API example(Currently under development and testing...).
- Support JavaScript and TypeScript
Getting Started
New Project
wails init -n [Your Appname] -t https://github.com/misitebao/wails-template-vue
flag description:
- n - The name of the application to be created
- t - Template name, supports built-in template names and third-party templates in the form of hyperlinks
After the project is created, the JavaScript template is used by default. You can change the value of the "frontend:build" field in the wails.json file to "npm run build -w ts" to use the TypeScript template.
Note: In order to support TypeScript templates under the existing functions, the front-end part uses the NPM workspace function, so the NPM version must be >=7.0.0, please run npm -v to check your NPM version.
Reference document
The front-end part uses Vue Vue-Router and Vue-I18N:
- Vue - Use vue3.x version, please refer to the official Vue3.x Documents for specific usage.
- Vue-Router - Use Vue-Router 4.x version, please refer to the official Vue-Router Documents for specific usage.
- Vue-I18N - Use Vue-I18N 9.x version, please refer to official Vue-I18N Documents for specific usage.
- TypeScript - Please refer to official TypeScript Documents for specific usage.
Then you can refer to the official Wails document to start developing your application🤞.
Maintainer
Thanks to the maintainers of these projects:
Click me to Open/Close the maintainer listing
- Misitebao - Project author, full stack engineer.
Contributors
Thank you to all the contributors who participated in the development of wails-template-vue. Contributors
Community Exchange
- Github Discussions - The official Github communication community of the Wails project
- Wails Slack - Wails official communication channel
- Twitter - Wails official Twitter account
Chinese Community:
- QQ Group: 1067173054 - QQ Chinese Community Exchange Group
Part Of Users
- Wails API Demos - A sample program for exploring Wails API, inspired by Electron API Demos
- Hayate - Windows application installation boot program implemented using Wails.